Ease of use is definitely one of the biggest draws of WordPress, especially for non-developers. The simplicity of the platform essentially means that anyone can build their own website. There’s no need to hire your own in-house development team or find a partner to outsource all the development to.
Don’t be fooled by the ease of WordPress, though. It is entirely possible to create professional, attractive, engaging, and most importantly functional websites, without any advanced coding at all. But what happens when you want more? A common question we’re asked at WPMaintain is if it’s possible to edit code in WordPress.
And the answer is a little more complex than you might think.

Editing code in WordPress
The short answer to the question is ‘yes’. In fact, some aspects of routine WordPress maintenance relies on users editing their code. There are a number of different reasons why you may want to make changes, like:
- Updating your content through editing the HTML in your WordPress posts
- Editing the CSS code to customise the styling on pre-designed WordPress themes
- Fixing bugs or adding new features to plugins through editing the PHP code
- Implementing any sort of custom changes you want to make to your WordPress site
So, how’s it done? This is where things get a little more complicated. Yes, it’s possible to edit code in WordPress. But it’s not quite as straightforward as building a simple site. So while it can be done, you may not fancy taking it on yourself. Take a look at our guide below to see if you’re up to the challenge.
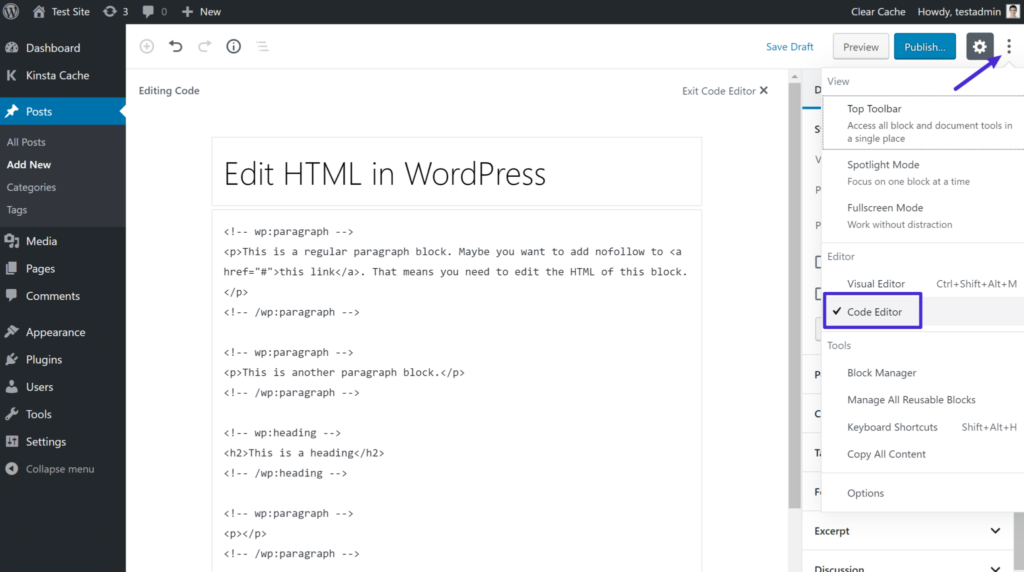
Editing HTML in WordPress
WordPress’s built-in editor does a great job of letting you create and edit posts for your blog. Gutenberg, as it’s known, is WordPress’s new custom text editor, created based on years of experience and billions of posts. For pretty much every task on your to-do list, it’s going to be able to do everything you need.

Occasionally, though, you might need to do something that the editor can’t. Or you might need to do something in a different way. For this, you’ll need to move to the raw HTML editor. Here, you lose the visual feedback and button-driven interface, in return for complete control over the content of your post. Changing how elements are ordered? Easy. Adding a new HTML tag? A breeze. As long as you know what you’re doing!
HTML has an involved syntax and strict requirements on how it is structured. This means that the changes you make have to be as the reader’s web browser expects them to be. If not, your post can look broken. Worse still, in certain cases, it’s possible to break everything else on the page after your HTML tweaks.
Editing CSS in WordPress
You’ve picked your perfect theme, maybe even had it created for you by a team of highly-skilled (and highly-paid) designers. It’s been in use for months, and everything you’ve written has been bathed in a tasteful glow. But now, your CEO has had a vision: green. Everything that used to be orange now has to be green. Your theme can support this. It was well crafted, using Cascading Style Sheets (CSS) to enable you to define your core colours and have them applied across your site. So everything’s all good, right?
Perhaps not. WordPress has, of course, anticipated this, and allows changes to be made to a theme’s style in the editor. For changing your #ffe0b3 to #b3ffb3, this is perfect. However, when the next round of changes come, with much more detailed requirements (and they will), things can start to fall apart.

If you thought HTML was strange, it has nothing on CSS. It’s deceptively simple in syntax. But its inter-relations and innumerable keywords will remind you why you had the designers involved in the first place. Because the changes cascade (as the name suggests), a seemingly innocuous alteration for one page could have some pretty significant effects elsewhere on your site, even if they don’t seem to be related.
Editing PHP in WordPress
The logical conclusion is to do the code editing in your themes and WordPress plugins. Now you’ve shown yourself so capable in implementing the CEO’s genius, his next plans fall into your lap, too.
One of your WordPress tools is missing a small feature or has a tiny bug. No problem. WordPress gives you what you need to make changes right in your blog. So you can change the list-generator which misses off the last entry. You can also alter the template for an image carousel to make the centre image pop.
However, the problems here are even larger, and the consequences potentially more dire. PHP has its own syntax, different to HTML or CSS. And as the code which runs to show your posts to your readers, if there are any errors, your entire site could be broken if things go haywire. With an error in the wrong place, you could lose access to the Admin section of your site, and worst of all, be unable to fix it.
The changes you make here also only exist here. The results of your eureka moment regarding the list generator only helps this one blog. If your company uses the same plugin on another site, you’ll need to make the change again. And if a well-meaning colleague should make a change which overwrites your own change, there would be no record of your efforts. That could allow the bug to come back.
One additional thing to keep in mind here is that WordPress plugins and themes are often under continuous development. If you’ve added your own changes, upgrading to a new version can be difficult, or even impossible. It depends on exactly what level of changes have been made.
Feeling confused?
Don’t worry. While WordPress is ultimately designed to be simple, the underlying code is still just that; code. If you’re not a developer or don’t come from a development background, we don’t expect you to take valuable time away from your core business just to learn the ropes. That’s what we’re here for.
The advice we give to our clients is not to start making changes if you’re not 100% confident that you know what you’re doing. You could end up with a site that doesn’t even load. Instead, consider offloading your code changes to an industry expert, like WPMaintain. Call us on 020 7129 1346 – or request a callback – to find out more about how we can help you maintain your WordPress website.