This WordPress page builder allows people with limited knowledge of coding to use drag and drop blocks, designing customised pages with ease.
But is it right for you? Here’s a look at Elementor’s features to help you decide.

An Elementor Overview
In its simplest form, Elementor is a WordPress page builder which can work with most themes out-of-the-box. It’s one of the most popular drag-and-drop page builders out there right now, with over 5 million installs and a 4.8-star rating on wordpress.org.
Elementor allows you to add advanced styling, layout and design elements to your WordPress theme without the hassle of coding a single thing. And it’s visual, too, which means as you design, you’re seeing the live preview of what your visitors will see.
Like many plugins, Elementor has a free version and a paid-for version. If you’re on a tight budget, though, don’t stress. The free version has many helpful features and can still act as a powerful tool for your site.
Let’s take a look at those features as you decide whether or not Elementor is the plugin for you.
Designing New Sections
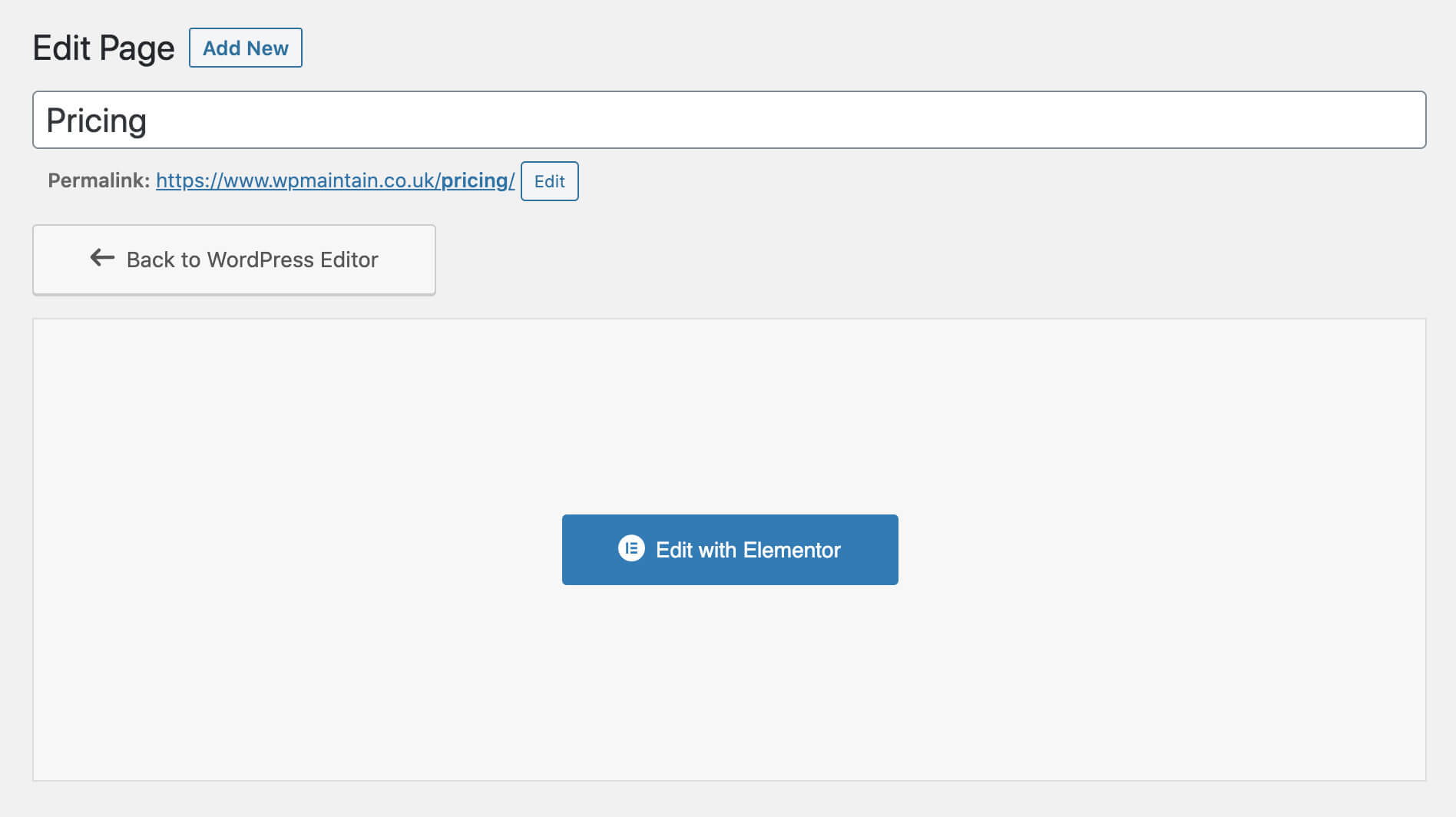
Elementor’s interface proves extremely easy to use. After activating the plugin and heading to the page you’d like to design, you’ll notice a large, new button at the top of your WordPress page titled “Edit with Elementor.” Once you click that button, you’re directed to work on the front end of your page where you’ll see the live preview as you design.

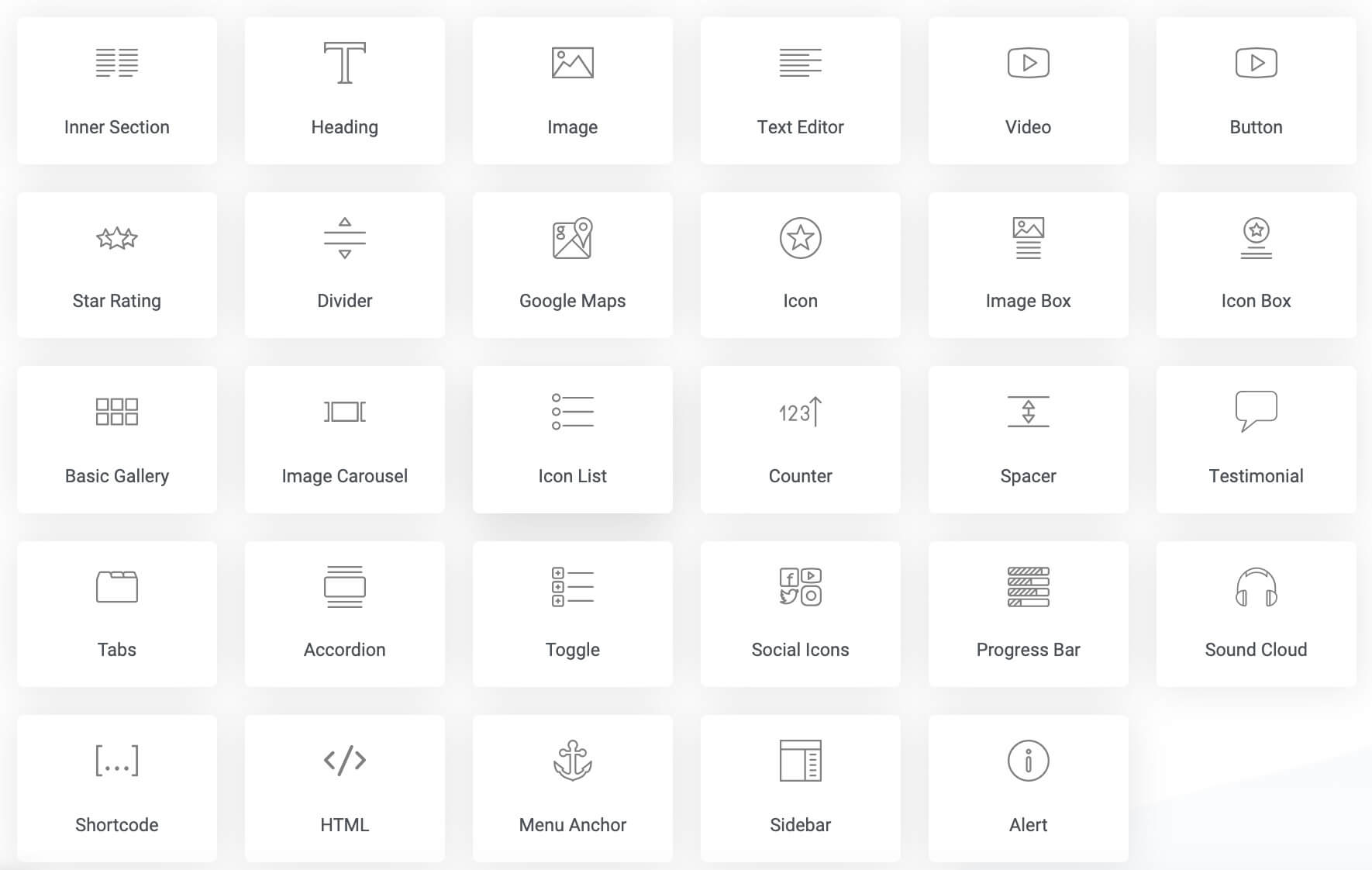
From here you have two options: add a new section, or select a template. If you choose to add a new section, you will have the opportunity to pick and choose what widgets — called elements — you’d like inside that section.
Within each section, you can create multiple columns filled with whatever elements you desire. All you need to do is drag and drop from the elements list that sits on the left-hand side of your screen. Each area is highlighted with a dotted box as you drag the element of your choosing across the screen. This allows you to know exactly which area your element will drop into when you release the widget.

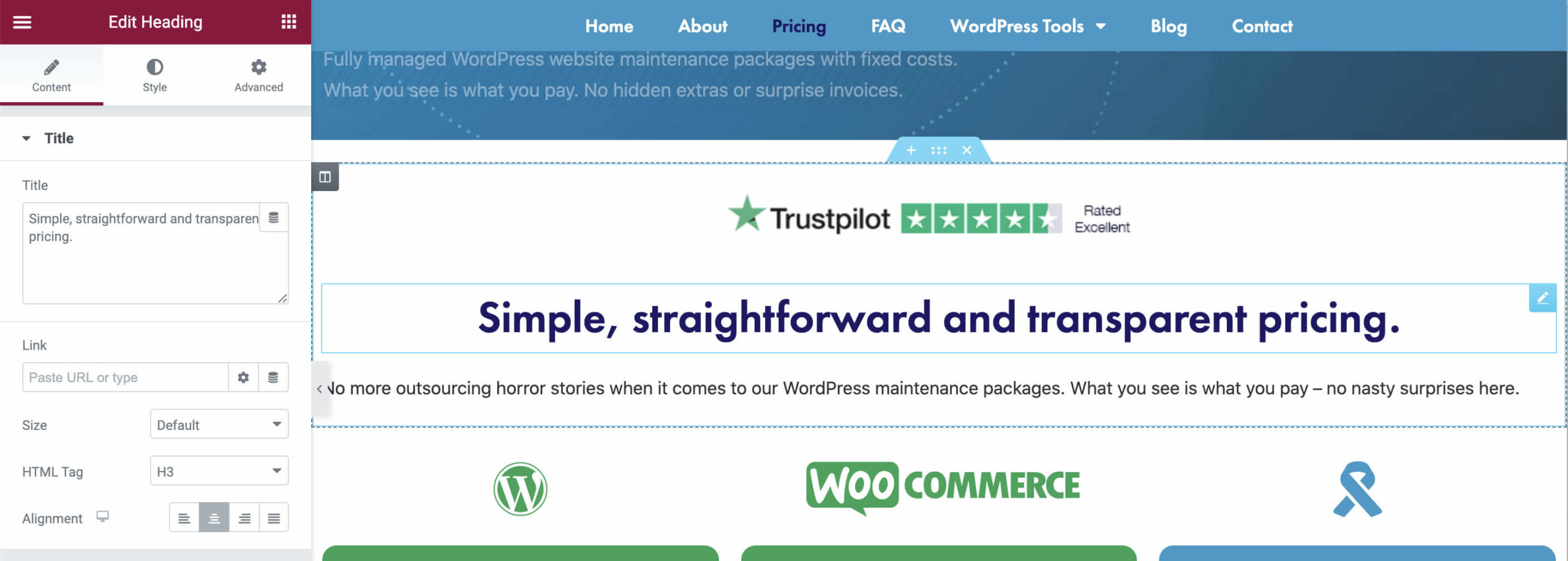
For each element on your page, there are three tabs in the side panel that allow you to customise the design: content, style and advanced. Each tab provides you with various ways to change colours, typography, spacing and more. Again, all without needing to know any coding at all.
Built-in Pre Designed Templates
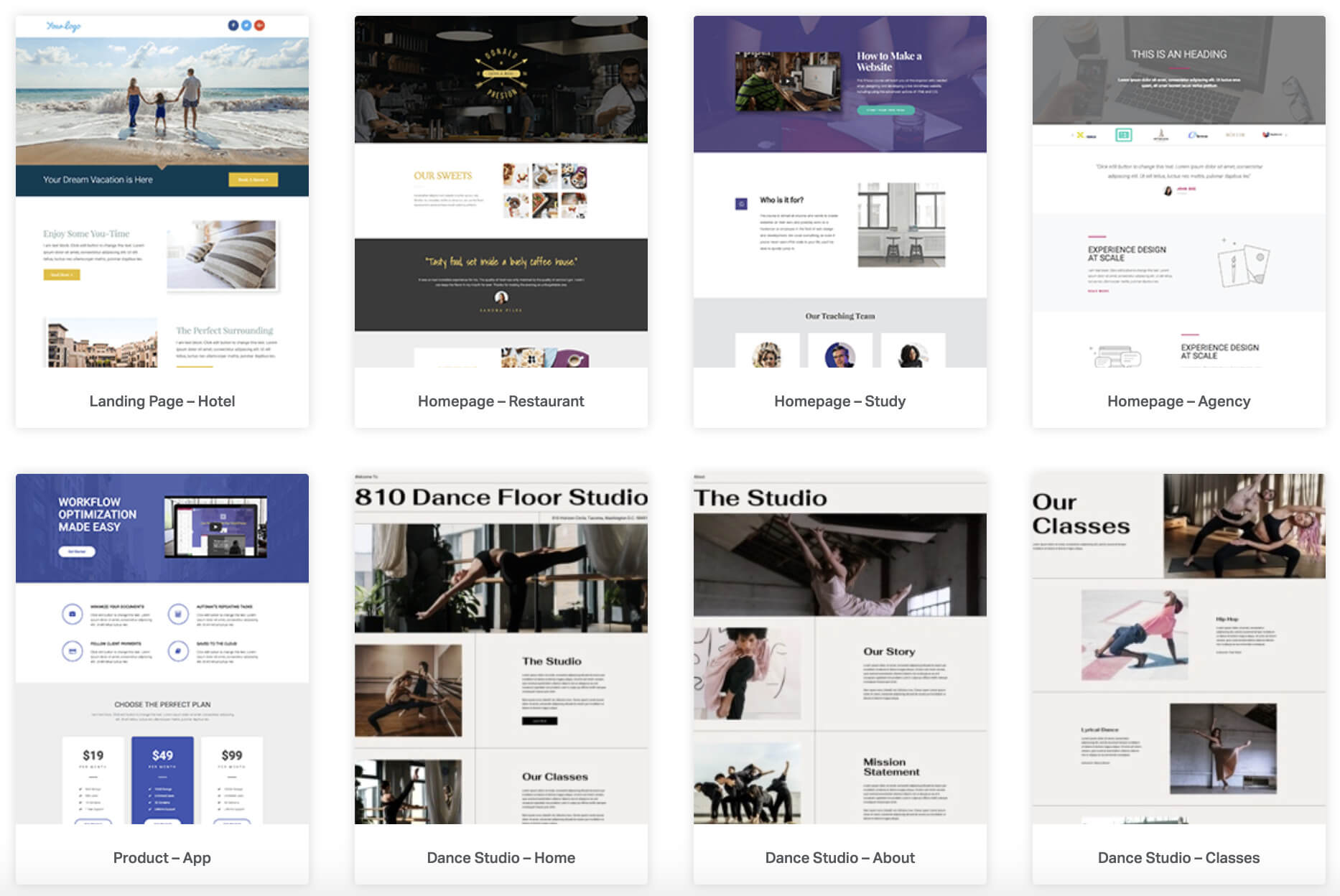
For those of you who want a ready-made layout inserted into your page, Elementor makes that really easy for you, too. If you select the template option, you have two options: use an entire page template, or use a block template for specific sections only within a page. This is handy if you only like a certain element of the pre-designed template and want to use that element on your page. This makes it easy to mix-and-match pre-built and pre-designed elements really easily.

With both options, you can preview and also search for specific types of templates, such as landing pages, shop pages, coming soon pages or blog pages. Once you’ve chosen your favourite, simply click “insert,” and the template appears on your page. Of course, all templates are completely customisable as well.
Maybe one of the best features about templates? Once you create the specific look you want, you can save your own design as a template. That way, when creating new pages, you have the ability to choose a design you’ve already worked on and created specifically to fit your brand and website. It’s how we’ve designed specific parts of our own website that you’re on right now!
Mobile Responsiveness
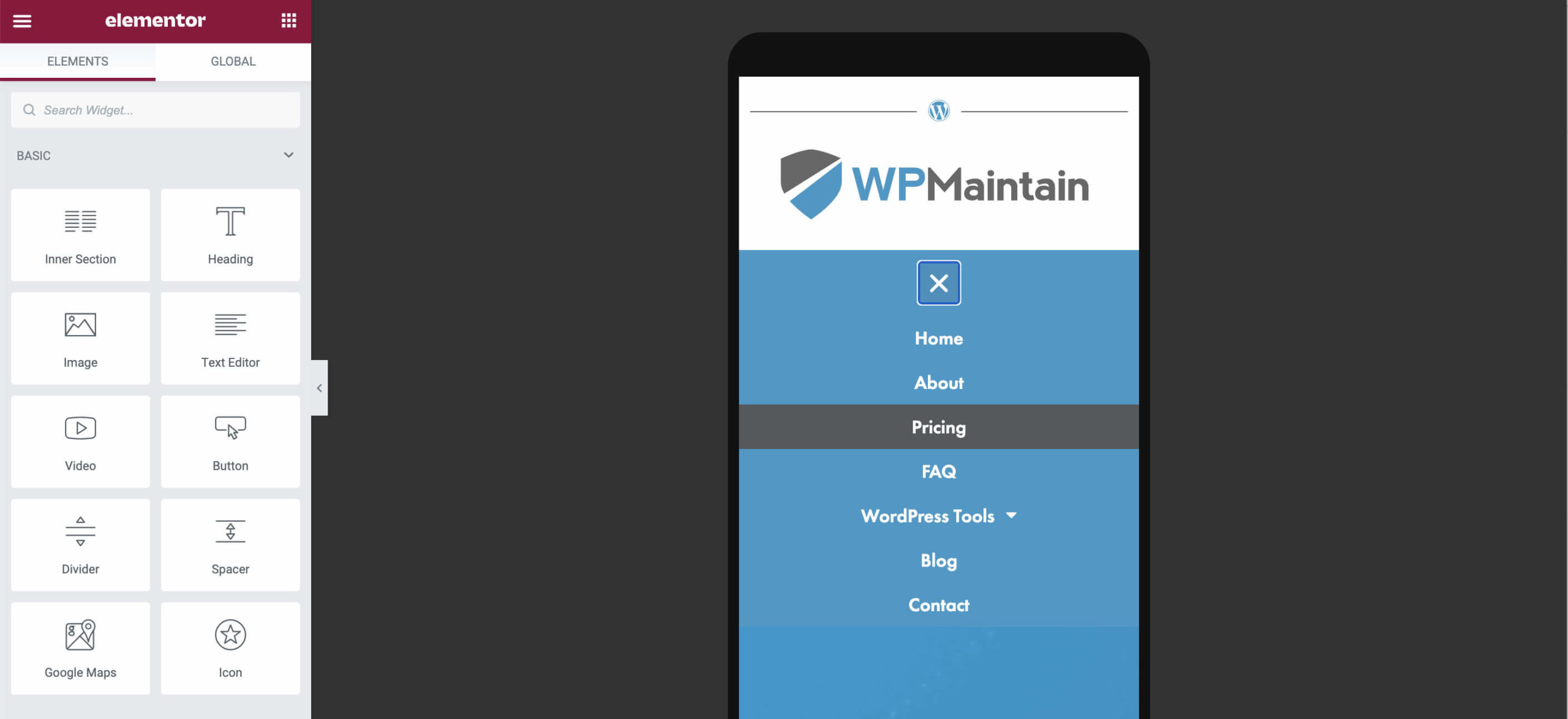
As with most page builders these days, Elementor creates mobile-responsive layouts. But if you want to check on the specifics of how your page looks on your phone, you can change the view as you edit. Elementor allows you to design from a computer, tablet or mobile view. One thing to keep in mind is that as you make changes to one view, it will not affect the other views so you really are customising each version somewhat independently of each other which we really like compared to other page builders like WP Bakery.

What’s more, you can hide certain elements on specific devices. So if there’s that large banner image that doesn’t look great on your phone, you can hide it using the advanced tab for that image widget. If you were to browse our homepage from a desktop and a mobile device, you’ll see some subtle differences because we’ve hidden some of the chunkier blocks from mobile view which wouldn’t look as good as they do on a desktop, so the user experience is improved that way.
Some of the Negatives
We’re going to be honest with you — there aren’t too many negatives when it comes to Elementor. But the aspects that we don’t love include:
- Forced styling. Unless you go into Elementor settings and disable this function, Elementor does not take into account your WordPress theme’s CSS styling. In other words, it will override your style for each page you create.
- Not as many widget options as other page builders when it comes to the free version.
- The live previews aren’t absolutely exact to what you’ll see when your page is published. You’ll need to actually look at your published page on different devices and potentially tweak aspects of your design here and there (though, this is best practice for any page builder).
Do You Need Elementor Pro?
While the free version provides you with wonderful design features, you might just want a more powerful, hands-on approach to your website design. For transparency, we’ve used Elementor Pro on this site, together with Ultimate Elementor Addons for some extra widgets which are not part of Elementor Pro.

Some of the features Elementor Pro offers include:
- Ability to build pop-ups and forms.
- New widgets like animate headlines, table of contents (like you see at the top of this page), and countdown timers.
- Capability to build your header and footer as well as single pages and posts.
- Access to many extra widgets as well as Pro templates.
If these features spark your interest, you can choose from three different pricing plans: personal, plus and expert. Each plan offers the same features with the difference being the number of websites you create on your plan.
Conclusion

It’s easy to see why Elementor sits at the top of the list for popular page builders. But is it right for you? Some things to consider that might help you make your Elementor decision include:
- It’s great for those on a budget, as the free version includes so many features.
- It’s incredibly easy to use for those who don’t wish to learn coding.
- While it’s not built specifically for marketing websites, the Pro version does integrate well with 3rd party tools such as WooCommerce.
- There are an array of Elementor addon plugins available on the marketplace which adds widgets and functionality to the core Elementor plugin.
At the end of the day, it’s probably worth installing the free version and giving it a go. You can play around with the features, see what you think and then decide if Elementor is your new design best friend when building those WordPress websites for you or your clients.